Technisch: onzichtbare teksten
Eén manier waarop wij voor hulpsoftware duidelijk kunnen maken dat op een element geklikt kan worden is door middel van verborgen of onzichtbare teksten.
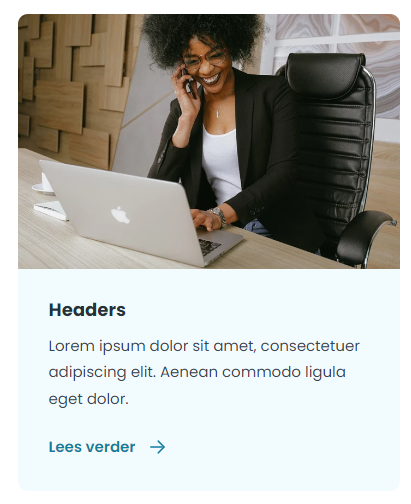
Een voorbeeld:

De link lijkt op 'Lees verder' te staan, maar feitelijk zit de link op het unieke item 'Headers'. Met spraaksoftware kun je zeggen: 'Open link: lees verder'. Maar omdat hier de link niet op staat, kan hij deze niet openen.
Hoe lossen wij dit op?
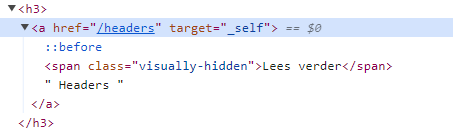
 In de HTML zetten we nog een tekstje bij de link die onder 'Header' staat, en correspondeert met de 'Lees verder'-tekst eronder. Deze tekst maken wij onzichtbaar, zodat je als gebruiker zonder beperking geen last hebt van de tekst. Voor mensen met hulp-software is deze tekst nog steeds toegankelijk. Een screenreader zal dan lezen: "Link, Lees verder headers". De link is hierdoor veel toegankelijker geworden voor de gebruiker.
In de HTML zetten we nog een tekstje bij de link die onder 'Header' staat, en correspondeert met de 'Lees verder'-tekst eronder. Deze tekst maken wij onzichtbaar, zodat je als gebruiker zonder beperking geen last hebt van de tekst. Voor mensen met hulp-software is deze tekst nog steeds toegankelijk. Een screenreader zal dan lezen: "Link, Lees verder headers". De link is hierdoor veel toegankelijker geworden voor de gebruiker.
Hoe kunnen wij dit nog meer toepassen?
.png) Wij kunnen dit ook toepassen op elementen die geen tekst hebben in de basis, zoals iconen gekoppeld aan social media, of een icoon gekoppeld aan een zoekactie en een afbeelding gekoppeld aan een navigatiestructuur.
Wij kunnen dit ook toepassen op elementen die geen tekst hebben in de basis, zoals iconen gekoppeld aan social media, of een icoon gekoppeld aan een zoekactie en een afbeelding gekoppeld aan een navigatiestructuur.
Andere veelgestelde vragen
- Digitale Toegankelijkheid, wat is dat eigenlijk?
- Kleurgebruik
- Alt-teksten
- Geef koppen de juiste HTML-tag
- Optimaliseer hyperlinks
- Optimaliseer de leesbaarheid van je tekst
- Effectief Gebruik van Tabellen
- Onzichtbare teksten
- Focus-trap: Wat is dat en wat doet het?
- PDF-bestanden
- De WCAG webrichtlijnen? Wat zijn dat?
- WCAG-checker?
- Wat is Waarmerk drempelvrij.nl?
- Technisch: verborgen elementen
- Technisch: toetsenbord toegankelijke elementen

