Onzichtbare teksten
Digitaal toegankelijke websites maken vaak ook gebruik van teksten en elementen die op het oog niet zichtbaar zijn, maar voor voorleessoftware en navigatiesoftware van groot belang zijn.

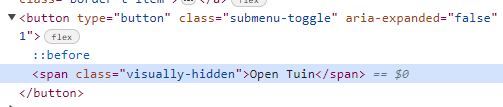
Bij buttons
Het kunnen aanklikken van een bepaalde button in de context van de webpagina is voor mensen zonder een visuele beperking vanzelfsprekend.

Het toevoegen van een onzichtbare tekst, die aangeeft dat een button (de pijl naar beneden) een bepaalde actie gaat doen ('Open ...') is voor gebruikers met voorleessoftware een uitstekende manier om erachter te komen wat de button gaat doen als er op geklikt gaat worden.
Vóór de hoofdnavigatie
Voor mensen met voorleessoftware die aan het browsen zijn op je website, kan het een hoop gedoe zijn om bij binnenkomst op een pagina elke keer alle navigatie-items langs te moeten om bij de belangrijke content te komen. Door een button te plaatsen die voor voorleessoftware en navigatiesoftware te zien en gebruiken is kun je deze gebruikers direct bij binnenkomst naar het content gedeelte laten navigeren.


Andere veelgestelde vragen
- Digitale Toegankelijkheid, wat is dat eigenlijk?
- Kleurgebruik
- Alt-teksten
- Geef koppen de juiste HTML-tag
- Optimaliseer hyperlinks
- Optimaliseer de leesbaarheid van je tekst
- Effectief Gebruik van Tabellen
- Focus-trap: Wat is dat en wat doet het?
- PDF-bestanden
- De WCAG webrichtlijnen? Wat zijn dat?
- WCAG-checker?
- Wat is Waarmerk drempelvrij.nl?
- Technisch: onzichtbare teksten
- Technisch: verborgen elementen
- Technisch: toetsenbord toegankelijke elementen

