Hoe maak ik een knop in het CMS?
Het toevoegen van een knop op elke pagina (naar bijvoorbeeld de contactpagina) verhoogt de kans op conversie. Doordat de bezoeker niet dood loopt onderaan de pagina, maar verder kan klikken is de kans groter dat jouw bezoeker langer blijft en misschien zelfs tot conversie over gaat. Het toevoegen van een knop doen we in twee stappen.
Stap 1 | Een link maken
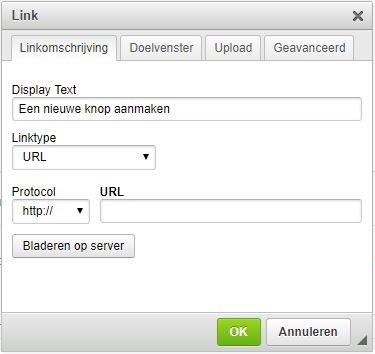
De eerste stap in het maken van een knop is om de link naar de gewenste pagina te maken. Om een link aan te maken selecteer je het gewenste stukje tekst of schrijf je in een aparte regel een nieuw stukje tekst wat je selecteert. Vervolgens klik je op de 'link' knop (zie hieronder) in de WYSIWYG-editor.
 |
Een link toevoegen en wijzigen of de link verwijderen |

Tip: wanneer je linkt naar een pagina op jouw eigen website kun je het beste kiezen bij 'doelvenster' voor 'zelfde venster (_self)', zodat je bezoekers in hetzelfde tabblad blijven met jouw website. Maar wanneer je linkt naar een website van iemand ander kun je het beste kiezen in 'doelvenster' voor 'nieuw venster (_blank)', zodat de bezoeker jouw website niet kwijt raakt wanneer hij of zij op de link naar een andere website klikt.
Stap 2 | Een knop maken
Om van een link een knop te maken selecteer je de link en klik je vervolgens in de WYSIWYG-editor op de 'stijl' knop.
 |
Een stijl toevoegen aan een afbeelding of link |
In deze stijl knop kun je kiezen voor een knop en vaak ook voor een ghost knop:
Andere veelgestelde vragen
- Training 01 | Inloggen in het CMS
- Training 02 | Een korte rondleiding door het CMS
- Training 03 | Hoe werken de knoppen in het CMS?
- Training 04 | Knoppen in de WYSIWYG editor
- Training 05 | Pagina module
- Training 06 | Cache legen
- Training 07 | Afbeeldingen toevoegen
- Training 08 | Een link maken in het CMS
- Training 10 | Twee knoppen naast elkaar zetten
- Training 11 | Een fotoserie aanmaken
- Training 12 | Fotoserie koppelen aan een pagina
- Training 13 | Tabellen maken

