Hoe maak ik een tabel in het CMS?
Met behulp van tabellen kun je verschillende soorten infomatie structureel ordenen. Je zou een tabel kunnen gebruiken om prijzen toe te voegen, of stukjes tekst naast elkaar te zetten. In het CMS heb je een aantal verschillende opties om een tabel te maken.
Een tabel opzetten
Om een nieuwe tabel op te zetten ga je naar de 'pagina module' en bewerk je de pagina waar je een tabel aan toe wilt voegen. Vervolgens klik je in de WYSIWYG editor op het icoontje om een tabel te maken.
 |
Met deze knop kun je een tabel toevoegen |
Als je op het icoon hebt geklikt opent een popup waarmee je de tabel op kunt zetten. In de tabel vindt je de volgende opties:
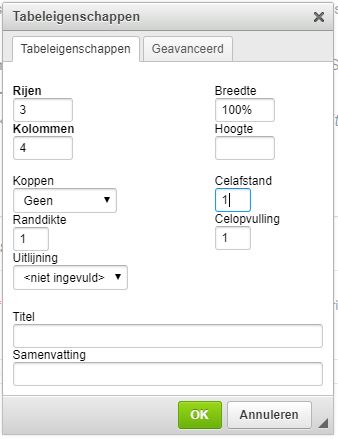
 Tabeleigenschappen
Tabeleigenschappen
- Rijen
De hoeveelheid rijen die de tabel moet hebben (rijen gaan van boven naar beneden). - Kolommen
De hoeveelheid kolommen die de tabel moet hebben (kolommen gaan van links naar rechts). - Koppen
Je kan een kop geven aan een kolom en/of een rij, bijvoorbeeld als titel. - Randdikte
Hoe dik moet de rand om de tabel zijn. Je geeft dit aan in de hoeveelheid pixels. Wil je geen zichtbare rand om je tabel hebben, dan vul je 0 in. - Uitlijning
Hoe moet de tabel worden uitgelijnd op de pagina. (links, gecentreerd of rechts van de pagina). - Breedte
Hier kun je de breedte opgeven van de tabel in pixels of procenten. Wij raden aan om altijd een breedte van 100% te gebruiken, zodat de tabel mee schaalt met de breedte van de pagina. - Hoogte
De hoogte van de tabel (wordt aangeraden om leeg te laten). - Celafstand
De ruimte om de cellen heen (wordt aangeraden om leeg te laten). - Celopvulling
De ruimte binnen de cellen (wordt aangeraden om leeg te laten). - Titel
Hiermee kun je een kop toevoegen boven de rijen. - Samenvatting
Hier kun je een korte samenvatting toevoegen over de gegevens van de tabel.
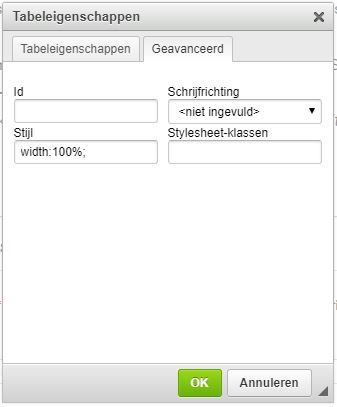
 Geavanceerd (hier hoef je niks mee te doen)
Geavanceerd (hier hoef je niks mee te doen)
- ID
De optie om een id mee te geven aan de tabel (wordt aangeraden om leeg te laten). - Schrijfrichting
Je kan de schrijfrichting van de content in de tabel aanpassen (wordt aangeraden om leeg te laten). - Stijl
De optie om extra styling toe te voegen door middel van CSS (wordt aangeraden om leeg te laten). - Stylesheet-klasse
De mogelijkheid om een klasse op de tabel te zetten (wordt aangeraden om leeg te laten).
Om een tabel aan te maken vul je onder 'tabeleigenschappen' de hoeveelheid rijen en kolommen die je wilt gebruiken in. Wij raden aan om de breedte van de tabel op 100% te zetten, zodat je op andere apparaten als je mobiel of een tablet ook een juiste tabel te zien krijgt. Druk op 'ok' om de tabel te plaatsen.
Een stijl aan de tabel geven
Wanneer je de tabel hebt aangemaakt en helemaal heb gevuld kun je de tabel nog een stijl meegeven. Zorg dat je op de tabel geklikt hebt en ga vervolgens naar het tabje 'stijl' in de WYSIWYG editor.
 |
Met deze knop kun je een stijl kiezen voor de tabel |
Je kunt in het standaard CMS kiezen voor de volgende stijl opties voor jouw tabel:
- Responsive
Zorgt ervoor dat de tabel altijd meeschaalt met alle apparaten. Wij raden aan, wanneer je geen andere stijl wilt gebruiken, om altijd deze stijl aan te zetten. - Striped
Deze stijl geeft je tabel een gestreept kleurtje met grijze en witte banen. - Striped met header
Deze stijl geeft je tabel een gestreept kleurtje met grijze en witte banen en de ruimte om een kopje toe te voegen. - Slide
Hierbij heb je de visuele weergave van striped, maar op mobiel zal er een handje verschijnen om de tabel volledig te bekijken. - Slide met header
Hierbij heb je de visuele weergave van striped met header, maar op mobiel zal er een handje verschijnen om de tabel volledig te bekijken.
Andere veelgestelde vragen
Lees meer Hoe voeg ik een afbeelding toe?
Door het volgen van de onderstaande stappen kun je een afbeelding toevoegen aan jouw pagina.
Lees meer
Lees meer Hoe maak je een link?
Het toevoegen van een link (naar bijvoorbeeld de contactpagina) verhoogt de kans op conversie.
Lees meer
Lees meer Hoe maak ik een knop?
Het toevoegen van een knop op elke pagina (naar bijvoorbeeld de contactpagina) verhoogt de kans op conversie.
Lees meer
Lees meer Hoe zet ik 2 knoppen naast elkaar?
Om 2 knoppen naast elkaar te zetten maak je eerst twee linkjes aan met een spatie ertussen.
Lees meer
Lees meer Hoe maak ik een interne link?
Wanneer je een lange pagina hebt wil je soms eerder op deze pagina linken naar een stukje tekst verder op de pagina.
Lees meer
Lees meer Hoe maak ik een contactpagina?
Een contactpagina is eigenlijk een gewone pagina met een contactformulier.
Lees meer
Lees meer Hoe maak ik een link naar een bestand of PDF?
Je kunt een link maken naar een PDF, Word bestand of een Excel bestand.
Lees meer
Lees meer Hoe plaats ik een Word document op mijn pagina?
Wanneer je een document op jouw website wilt plaatsen kun je gebruik maken van de 'downloads banner' in de banner module.
Lees meer
Lees meer Hoe plaats ik een Excel bestand op mijn pagina?
Wanneer je een document op jouw website wilt plaatsen kun je gebruik maken van de 'downloads banner' in de banner module.
Lees meer
Lees meer Hoe plaats ik een PDF op mijn pagina?
Wanneer je een document op jouw website wilt plaatsen kun je gebruik maken van de 'downloads banner' in de banner module.
Lees meer
Lees meer Hoe voeg ik een Vimeo video toe?
Om een video toe te voegen in het CMS maken we gebruik van een 'iframe' via Vimeo of YouTube.
Lees meer
Lees meer Hoe voeg ik een YouTube video toe?
Een iframe is een stukje code om een 'mini site' toe te kunnen voegen in jouw site. In dit geval een YouTube video.
Lees meer
Lees meer Advanced | Hoe maak ik de ideale tabel?
Wil je de tabel nog een extra zetje geven en ben je handig geworden in het CMS?
Lees meer
Heb je niet kunnen vinden wat je zocht?