Hoe voeg ik een afbeelding toe?
In het CMS kun je een afbeelding toevoegen op jouw pagina met behulp van de WYSIWYG (What You See Is What You Get) editor. Door het volgen van de onderstaande stappen kun je een afbeelding toevoegen aan jouw pagina.
Stap 1 | Waar zet je een afbeelding neer
Afhankelijk van hoe je een afbeelding toe wilt voegen moet je bepalen waar jouw afbeelding moet komen te staan. Je kunt een afbeelding op 2 manieren plaatsen:
- Wil je de afbeelding links of rechts naast de tekst plaatsen? Dan klik je met jouw muis aan het begin van de alinea, zodat we later de afbeelding hier mee kunnen uitlijnen. Belangrijk is om dit niet midden in de tekst te plaatsen, anders breekt de afbeelding de tekst op tablets en mobiele telefoons.
- Wil je de afbeelding op volledige grootte plaatsen? Dan maak je (door middel van de 'enter' toets op jouw toetsenbord) een nieuwe alinea aan. Klik vervolgens met jouw cursor op deze nieuwe alinea.
Stap 2 | Een afbeelding kiezen
Nu de juiste plek is geselecteerd voor jouw afbeelding gaan we de afbeelding zelf toevoegen, dit doe je door op de 'afbeelding invoegen' knop te drukken in de WYSIWYG-editor:
 Een afbeelding toevoegen
Een afbeelding toevoegen
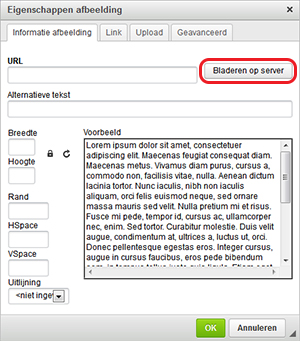
 Vervolgens komt een pop-up venster in beeld 'eigenschappen afbeelding'. Om een nieuwe afbeelding toe te voegen klik je vervolgens op 'bladeren op server'. Na het aanklikken van deze knop kom je in een nieuwe pop-up.
Vervolgens komt een pop-up venster in beeld 'eigenschappen afbeelding'. Om een nieuwe afbeelding toe te voegen klik je vervolgens op 'bladeren op server'. Na het aanklikken van deze knop kom je in een nieuwe pop-up.
Stap 3 | Een afbeelding uploaden
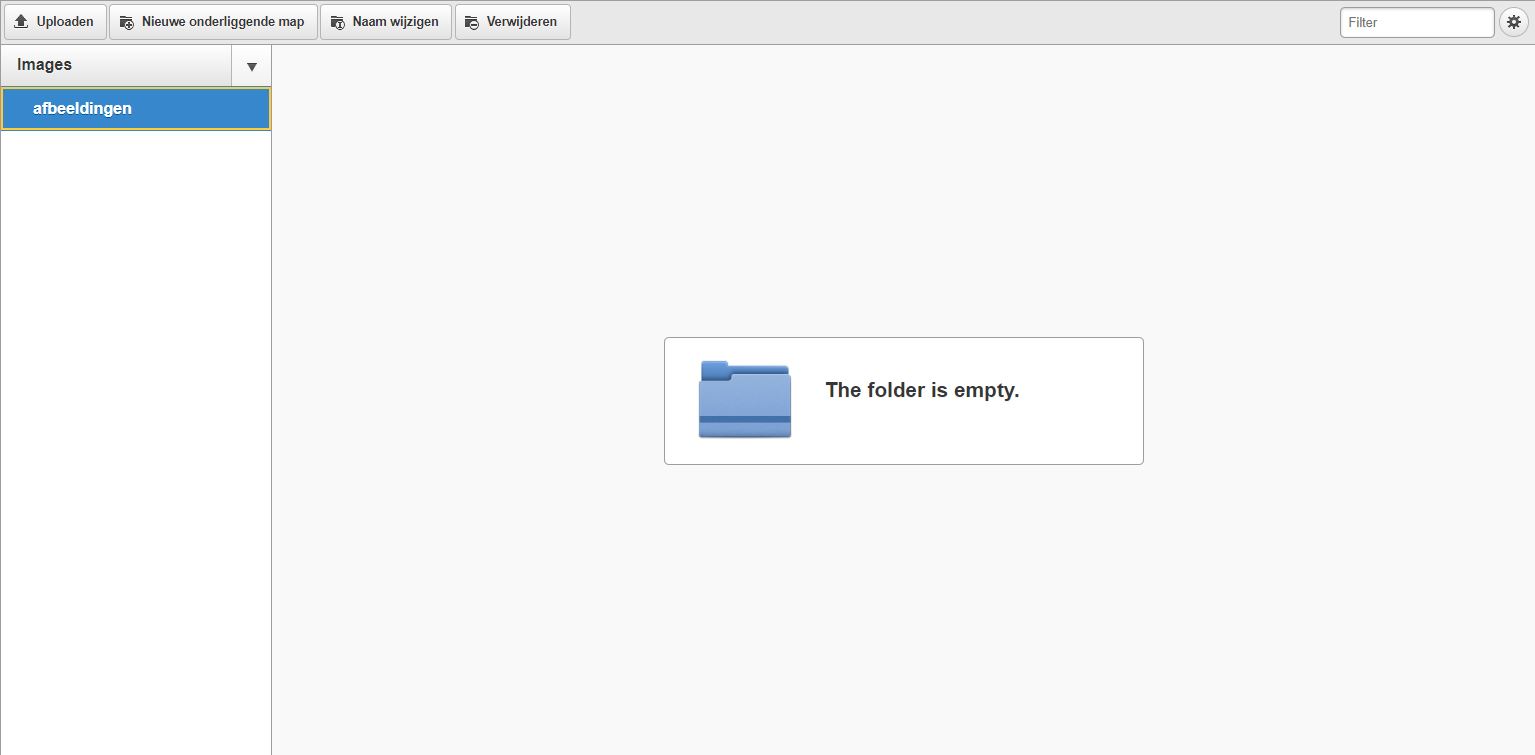
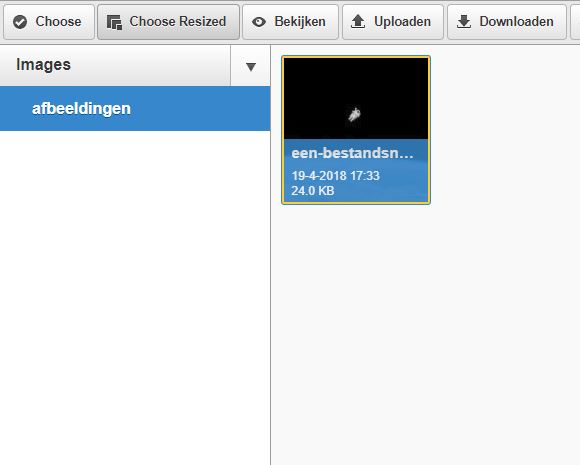
Om jouw afbeelding toe te voegen moeten we de afbeelding op de server zetten, dit doen we met behulp van de CK-finder. In deze pop-up kun je afbeeldingen uploaden naar de server en staan de afbeeldingen die al eerder zijn geupload.

Tip: ga je een afbeelding uploaden? Let dan op de bestandsnaam, een zoekmachine leest namelijk ook hoe jouw afbeeldingen heten. Een goede bestandsnaam helpt bij een betere vindbaarheid van jouw website. Hoe maak je een goede bestandsnaam? Gebruik dan verschillende zoekwoorden die te maken hebben met de pagina waarop jouw afbeelding komt te staan. Maak verder ook GEEN gebruik van hoofdletters en gebruik streepjes '-' in de plaats van spaties, bijvoorbeeld: een-bestandsnaam-met-zoekwoorden.jpg.
Stap 4 | De afbeelding plaatsen

Nu ben je weer terug in het eerste pop-up venster. Voordat we de foto definitief plaatsen op de pagina is het verstandig om de 'alternatieve tekst' toe te voegen. Door de afbeelding een slimme naam te geven kunnen zoekmachines jou nog iets beter vinden. Zodra je dit hebt ingevuld klik je op 'ok'.
Stap 5 | De afbeelding uitlijnen
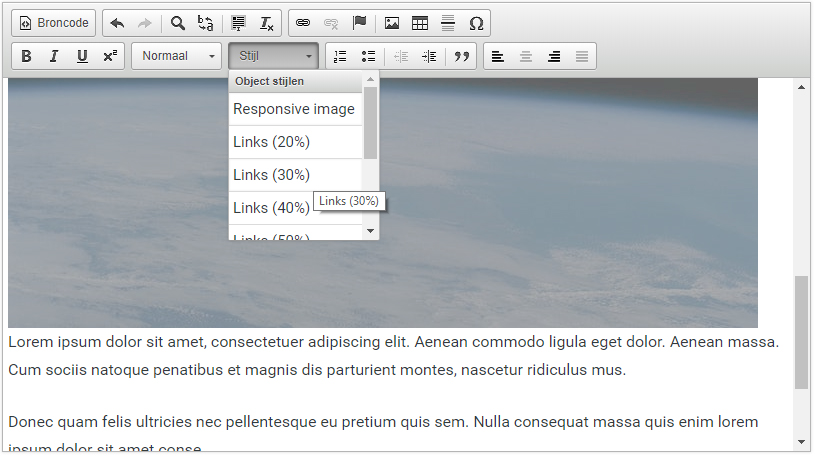
 De afbeelding is nu op volledige grootte toegevoegd. Maar om de afbeelding op desktop en mobiel goed weer te geven maken we gebruik van verschillende uitlijn functies. Deze kun je vinden onder de stijl knop:
De afbeelding is nu op volledige grootte toegevoegd. Maar om de afbeelding op desktop en mobiel goed weer te geven maken we gebruik van verschillende uitlijn functies. Deze kun je vinden onder de stijl knop:
- Responsive image (de foto op volledige grootte, maar wel mooi weergegeven op elk apparaat)
- Links 20% t/m 50% (hiermee zet je de foto links naast de tekst)
- Rechts 20% t/m 50% (hiermee zet je de foto rechts naast de tekst)
Kies één van deze opties om jouw afbeelding mooi te plaatsen.
Andere veelgestelde vragen
- Training 01 | Inloggen in het CMS
- Training 02 | Een korte rondleiding door het CMS
- Training 03 | Hoe werken de knoppen in het CMS?
- Training 04 | Knoppen in de WYSIWYG editor
- Training 05 | Pagina module
- Training 06 | Cache legen
- Training 08 | Een link maken in het CMS
- Training 09 | Een knop maken in het CMS
- Training 10 | Twee knoppen naast elkaar zetten
- Training 11 | Een fotoserie aanmaken
- Training 12 | Fotoserie koppelen aan een pagina
- Training 13 | Tabellen maken

