Advanced | Hoe maak ik de ideale tabel?
Wil je de tabel nog een extra zetje geven en ben je handig geworden in het CMS? Dan zou je handmatig de tabel nog ietsje mooier kunnen maken.
Alle kolommen even breed maken
Plaats een nieuwe tabel en geef deze de juiste hoeveelheid kolommen en rijen. Geef vervolgens de tabel een breedte van 100% mee. Om het makkelijker te maken hoef je nu nog geen stijl toe te voegen aan de tabel.
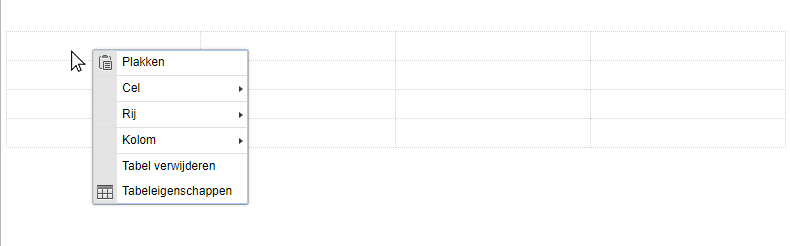
 We nemen een voorbeeld van een tabel met 4 kolommen. Klik met je muis in de eerste rij in de eerste kolom. Klik vervolgens met je rechtermuisknop in deze cel. Hiermee opent een venster met de volgende opties:
We nemen een voorbeeld van een tabel met 4 kolommen. Klik met je muis in de eerste rij in de eerste kolom. Klik vervolgens met je rechtermuisknop in deze cel. Hiermee opent een venster met de volgende opties:
- Plakken
Hiermee kun je een stukje tekst in de geselecteerde cel plakken. - Cel
Dit is een enkel vlakje in de tabel, met deze optie kun je de geselecteerde cel wijzigen. - Rij
Met deze optie kun je de geselecteerde rij wijzigen. - Kolom
Met deze optie kun je de geselecteerde kolom wijzigen. - Tabel verwijderen
Met deze optie kun je de tabel verwijderen - Tabeleigenschappen
Met deze optie kun je terug gaan naar het venster waarin je de tabel hebt aangemaakt.
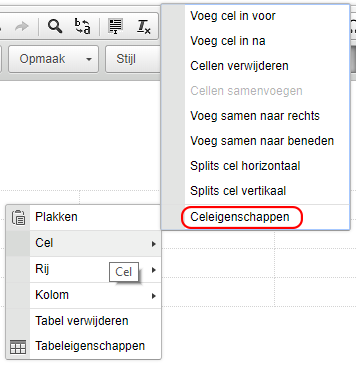
 Om de kolommen gelijk te maken kiezen we voor de optie 'cel'. Onder deze optie vind je onderaan de 'celeigenschappen', deze hebben we nodig. Wanneer je de celeigenschappen opent kom je terecht in een pop-up met de volgende velden:
Om de kolommen gelijk te maken kiezen we voor de optie 'cel'. Onder deze optie vind je onderaan de 'celeigenschappen', deze hebben we nodig. Wanneer je de celeigenschappen opent kom je terecht in een pop-up met de volgende velden:
- Breedte + pixels
Hiermee kun je de breedte van de cel aanpassen, in het uitvouw veld kun je kiezen of deze in pixels of procenten moet worden aangepast. - Hoogte
Hiermee kun je de hoogte van de cel veranderen. - Automatische terugloop
Wanneer deze op 'ja' staat wordt de tekst aan het einde van de cel afgebroken. - Horizontale en verticale uitlijning
Hiermee kun je de tekst in deze cel uitlijnen. - Celtype
Hier kun je aangeven of de cel een kopje moet zijn of gewone tekst. - Rijen en kolommen samenvoegen
Hier kun je rijen en kolommen samenvoegen - Achtergrondkleur
Hiermee kan je de cel een kleur geven. - Randkleur
Hiermee kan je de rand van de cel een kleurtje geven.
Om de kolommen een vaste breedte te geven vul je de breedte in. Om het ook op andere apparaten goed te kunnen zien werken we in procenten. Zorg er dus voor dat het uitklap venster naast 'breedte' op 'procent' staat. Aangezien we met 4 kolommen werken die we allemaal dezelfde breedte willen geven doen we 100% : 4 = 25%. In dit geval vul je dus 25 in het veld in. Klik op 'ok' om verder te gaan. Nu heeft de kolom een vaste breedte. Deze stappen herhaal je voor alle cellen in de eerste rij. Als laatste geef je de tabel een stijl mee om de tabel af te maken.
Teksten naast elkaar zetten met een beetje ruimte ertussen
Wil je graag 2 stukjes tekst (of meer) naast elkaar zetten? Met een normale tabel met gelijke kolommen staan de stukjes tekst erg dicht tegen elkaar aan. Om dit op te lossen maken we de tabel iets anders op.
Maak een tabel met 3 kolommen aan, 2 kolommen voor de tekst, 1 om tussenruimte te maken (wil je dus bijvoorbeeld 3 kolommen met tekst naast elkaar hebben, dan maak je een tabel met 5 kolommen). Je hebt voor deze tabel maar 1 rij nodig. Klik vervolgens op de cel in de eerste rij in de eerste kolom. Klik vervolgens met je rechtermuisknop in de cel en kies voor cel -> celeigenschappen. Zorg ervoor dat het uitklap venster op 'procent' staat. Vul vervolgens 48 in het veld 'breedte' in. Klik op 'ok' om deze cel af te ronden. Doe hetzelfde met de derde cel in de eerste rij in de derde kolom.
Volg alle stappen nu ook voor de middelste cel in de eerste rij in de tweede kolom, maar in plaats van 48 vul je nu 4 in. Vul nu de tekstjes in, maar laat de middelste kolom leeg. Zet als laatste een stijl 'responsive' op de tabel om het af te maken. Dit ziet er zo uit:
|
De eerste kolom Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. |
De derde kolom Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. |
Andere veelgestelde vragen
Lees meer Hoe voeg ik een afbeelding toe?
Door het volgen van de onderstaande stappen kun je een afbeelding toevoegen aan jouw pagina.
Lees meer
Lees meer Hoe maak je een link?
Het toevoegen van een link (naar bijvoorbeeld de contactpagina) verhoogt de kans op conversie.
Lees meer
Lees meer Hoe maak ik een knop?
Het toevoegen van een knop op elke pagina (naar bijvoorbeeld de contactpagina) verhoogt de kans op conversie.
Lees meer
Lees meer Hoe zet ik 2 knoppen naast elkaar?
Om 2 knoppen naast elkaar te zetten maak je eerst twee linkjes aan met een spatie ertussen.
Lees meer
Lees meer Hoe maak ik een interne link?
Wanneer je een lange pagina hebt wil je soms eerder op deze pagina linken naar een stukje tekst verder op de pagina.
Lees meer
Lees meer Hoe maak ik een contactpagina?
Een contactpagina is eigenlijk een gewone pagina met een contactformulier.
Lees meer
Lees meer Hoe maak ik een link naar een bestand of PDF?
Je kunt een link maken naar een PDF, Word bestand of een Excel bestand.
Lees meer
Lees meer Hoe plaats ik een Word document op mijn pagina?
Wanneer je een document op jouw website wilt plaatsen kun je gebruik maken van de 'downloads banner' in de banner module.
Lees meer
Lees meer Hoe plaats ik een Excel bestand op mijn pagina?
Wanneer je een document op jouw website wilt plaatsen kun je gebruik maken van de 'downloads banner' in de banner module.
Lees meer
Lees meer Hoe plaats ik een PDF op mijn pagina?
Wanneer je een document op jouw website wilt plaatsen kun je gebruik maken van de 'downloads banner' in de banner module.
Lees meer
Lees meer Hoe voeg ik een Vimeo video toe?
Om een video toe te voegen in het CMS maken we gebruik van een 'iframe' via Vimeo of YouTube.
Lees meer
Lees meer Hoe voeg ik een YouTube video toe?
Een iframe is een stukje code om een 'mini site' toe te kunnen voegen in jouw site. In dit geval een YouTube video.
Lees meer
Lees meer Hoe maak ik een tabel?
Met behulp van tabellen kun je verschillende soorten infomatie structureel ordenen.
Lees meer
Heb je niet kunnen vinden wat je zocht?