Hoe werkt de startblokken banner?
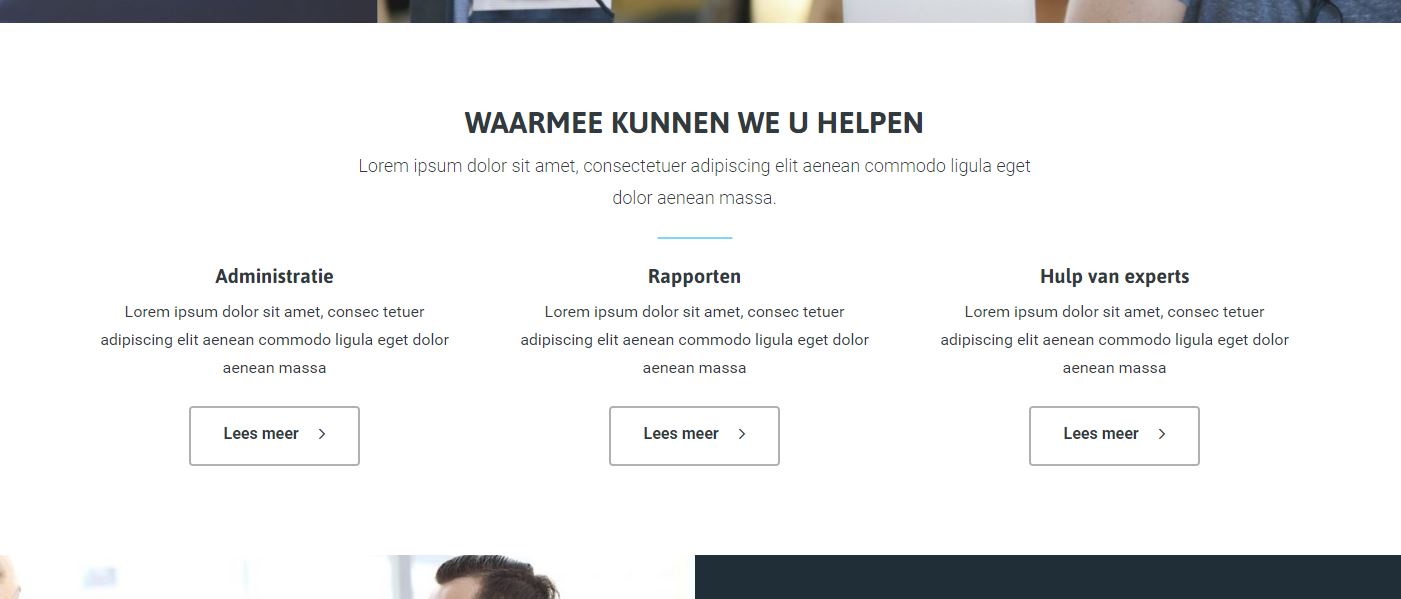
Op de homepagina (en soms ook op vervolgpagina's) vind je vaak blokken die doorlinken naar een andere pagina op jouw website. De blokken noemen we 'startblokken', deze blokken helpen jouw bezoeker om door te klikken naar een volgende pagina.
Naast de homepagina heb je ook meerdere vervolgpagina's. De vervolgpagina's in het menu zijn je 'hoofdpagina's' en alles wat onder deze hoofdpagina's vallen zijn 'subpagina's'. Soms is het handig dat jouw bezoekers op een hoofdpagina makkelijk naar verschillende subpagina's kunnen navigeren. Dit zou je kunnen oplossen met behulp van startblokken.
Let op: de banner module heeft voor iedereen een unieke invulling. De banners die jij ziet zijn speciaal voor jouw website uitgekozen en soms zelfs op maat gemaakt.
Hoe maak ik startblokken aan op mijn homepagina?
Om startblokken toe te voegen (of aan te passen) klik je in de linkerkolom op 'banner module'. Hier kom je terecht op een overzicht van alle banners die specifiek voor jouw website zijn toegevoegd of gemaakt. Vervolgens klik je in de eerste tabel (statische banners) op 'bewerken van de items' bij 'Startblokken banner'. De benaming, knopjes en de afmeting kunnen iets afwijken, afhankelijk van het ontwerp van jouw site.
 |
Met deze knop kun je alle items bekijken/bewerken |
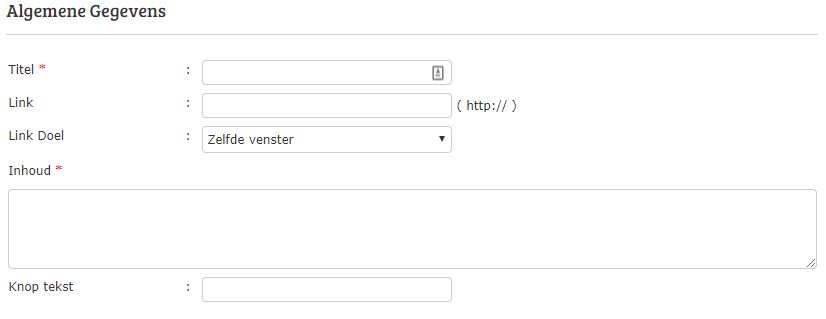
Klik op 'Klik hier ... te voegen' bovenaan de pagina om een nieuw startblok toe te voegen. Hierdoor kom je terecht op een formulier. Dit formulier kan afwijken, afhankelijk van het ontwerp van jouw website. Vul de verschillende velden in om een nieuw startblok toe te voegen. Bijvoorbeeld:

Vaak kun je niet zelf startblokken toevoegen omdat deze van te voren zijn bedacht in aantallen. In deze situatie bewerk je de bestaande startblokken.
Waar bewerk ik de tekst boven de startblokken in het CMS?
 Soms staat er boven jouw startblokken op de homepagina een kort stukje tekst. Deze tekst valt niet te bewerken in de 'pagina module'.
Soms staat er boven jouw startblokken op de homepagina een kort stukje tekst. Deze tekst valt niet te bewerken in de 'pagina module'.
Om deze tekst te bewerken klik je in de linkerkolom op 'banner module'. Vervolgens bewerk je in de eerste tabel (statische banners) de banner 'startblokken banner'. De benaming, knoppen en de afmeting kunnen iets afwijken, afhankelijk van het ontwerp van jouw site.
 |
Met deze knop kun je items bewerken |
Hier kom je terecht in een formulier of editor om het stukje tekst te kunnen bewerken. Na het opslaan kun je het stukje tekst terugvinden op jouw homepagina.
Hoe voeg ik startblokken toe aan een vervolgpagina?
Om startblokken toe te voegen (of aan te passen) klik je in de linkerkolom op 'banner module'. Hier kom je terecht op een overzicht van alle banners die specifiek voor jouw website zijn toegevoegd of gemaakt. Vervolgens klik je in de tweede tabel (dynamische banners) op 'bewerken van de items' bij 'Startblokken vervolg'. De benaming, knopjes en de afmeting kunnen iets afwijken, afhankelijk van het ontwerp van jouw site.
 |
Met deze knop kun je alle items bekijken/bewerken |
Klik op 'Klik hier ... te voegen' bovenaan de pagina om een nieuw startblok toe te voegen. Hierdoor kom je terecht op een formulier. Dit formulier kan afwijken, afhankelijk van het ontwerp van jouw website. Vul de verschillende velden in om een nieuw startblok toe te voegen.
Startblokken koppelen aan een vervolgpagina
Als je al jouw startblokken hebt toegevoegd aan de banner ga je terug naar het overzicht van de startblokken banners. Vervolgens kopieer je de bijbehorende snelcode helemaal links in de tabel. Hierna navigeer je naar de pagina module en bewerk je de pagina waar de startblokken moeten komen te staan. Plak de snelcode die je zojuist hebt gekopieerd in een losse regel tussen je tekst.
Na het opslaan van jouw pagina en het legen van de cache kun je op jouw online pagina de startblokken bekijken.
Andere veelgestelde vragen
Lees meer Hoe werkt de banner module?
Startblokken, fotoseries of downloads noemen we 'banners' en kun je bewerken in de banner module.
Lees meer
Lees meer Wat is het verschil tussen een statische en dynamische banner?
In het CMS maken we gebruik van twee verschillende soorten banners: statische banners en dynamische banners.
Lees meer
Lees meer Wat is een snelcode?
Bij dynamische banners gebruiken we 'snelcodes', met deze codes kun je zelf een banner op een pagina zetten.
Lees meer
Lees meer Hoe werkt de call to action banner?
In veel gevallen zul je een call to action tegen komen op je site. Soms op de homepagina en vaak ook op de vervolgpagina's (statische banners).
Lees meer
Lees meer Hoe werkt de header banner?
Boven de meeste homepagina's (en soms ook boven vervolgpagina's) staat een grote introductie foto. Deze foto noemen we een 'header'.
Lees meer
Lees meer Hoe werkt de fotoserie banner?
Als je meerdere foto’s op een pagina wilt laten zien dan kun je daarvoor gebruik maken van de Fotoserie banner.
Lees meer
Lees meer Hoe werkt de logoserie banner?
Wanneer je meerdere logo's wilt laten zien kun je een logoserie gebruiken. Dit is een collectie logo's in een slider.
Lees meer
Lees meer Wat is een HTML banner?
In het CMS van Websteen kun je in de banner module soms ook een HTML banner tegenkomen.
Lees meer
Heb je niet kunnen vinden wat je zocht?