Hoe voeg ik een header toe aan mijn pagina?
Boven de meeste homepagina's (en soms ook boven vervolgpagina's) staat een grote introductie foto. Deze foto noemen we een 'header'. Een (of meerdere) header(s) kun je via de banner module toevoegen.
Let op: de banner module heeft voor iedereen een unieke invulling. De banners die jij ziet zijn speciaal voor jouw website uitgekozen en soms zelfs op maat gemaakt.
Header op de homepagina toevoegen
Om een header op jouw homepagina toe te voegen (of aanpassen) klik je in de linkerkolom op 'banner module'. Hier kom je terecht op een overzicht van alle banners die specifiek voor jouw website zijn toegevoegd of gemaakt. Vervolgens klik je in de eerste tabel (statische banners) op 'bewerken van de items' bij 'Header home'. De benaming, knopjes en de afmeting kunnen iets afwijken, afhankelijk van het ontwerp van jouw site.
 |
Met deze knop kun je alle items bekijken/bewerken |
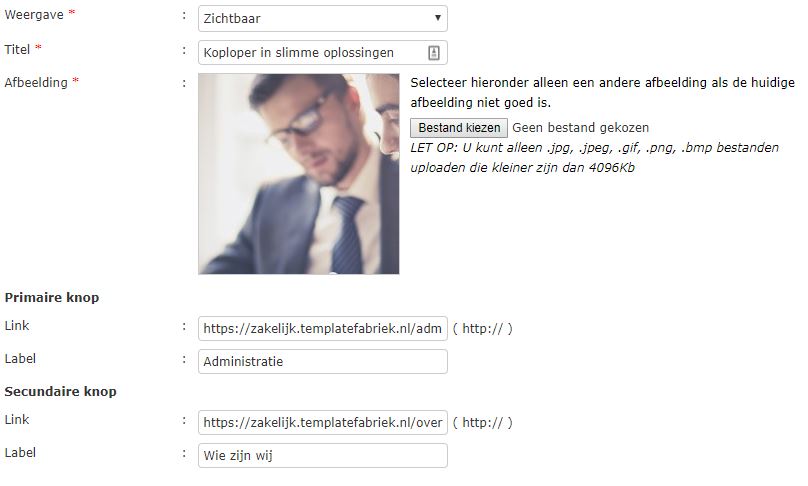
Klik op 'Klik hier ... te voegen' bovenaan de pagina om een nieuwe header toe te voegen. Hierdoor kom je terecht op een formulier om een nieuwe header toe te voegen. Ook dit formulier kan afwijken, afhankelijk van het ontwerp van jouw website. Vul de verschillende velden in en voeg een afbeelding toe om jouw header toe te voegen. Bijvoorbeeld:

In sommige situaties kun je maar één header toevoegen en in andere situaties meerdere. Wanneer je maar één header kunt toevoegen bewerk je de bestaande header en vul je het formulier op dezelfde manier opnieuw in.
Header op een vervolgpagina toevoegen
Om een header op een vervolgpagina toe te voegen (of aanpassen) klik je in de linkerkolom op 'banner module'. Hier kom je terecht op een overzicht van alle banners die specifiek voor jouw website zijn toegevoegd of gemaakt. Vervolgens klik je in de eerste tabel (dynamische banners) op 'bekijken van de items' bij 'Header vervolg'. De benaming, knopjes en de afmeting kunnen iets afwijken, afhankelijk van het ontwerp van jouw site.
 |
Met deze knop kun je het overzicht van een groep items bekijken |
Klik op 'Klik hier ... te voegen' bovenaan de pagina om een nieuwe header (of groep headers) toe te voegen. Vervolgens kom je terecht op een formulier om de naam van jouw nieuwe header aan te maken. Bijvoorbeeld:

Tip: Geef deze banner de naam van de pagina waar de header op moet komen te staan, dan is deze straks makkelijker terug te vinden wanneer we de header gaan koppelen. Wil je de header op meerdere pagina's gaan gebruiken? Geef de banner dan een algemene naam.
Klik vervolgens op 'afbeeldingen bewerken' in jouw zojuist aangemaakte banner.
 |
Met deze knop kun je een (of meerdere) afbeelding(en) toevoegen |
Hierdoor kom je terecht in een 'multiple image uploader' dit is een plek om een of meerdere foto's toe te voegen. Klik op de knop 'upload bestand(en)' om jouw headers toe te voegen.
In een 'multiple image uploader' kun je de foto's apart bewerken, of juist allemaal tegelijk. Om de foto apart te bewerken klik je op de knopjes in de foto om de header te bewerken of verwijderen. Om alle foto's gezamelijk te bewerken klik je bovenaan de 'multiple image uploader' op de checkbox en gebruik vervolgens de bovenstaande knopjes om alle foto's gezamelijk te bewerken of verwijderen. Een 'multiple image uploader' hoef je niet op te slaan.
In sommige situaties kun je maar 1 header toevoegen en in andere situaties meerdere. Wanneer je maar 1 header kunt toevoegen maak je een header aan en vul je de bijkomende velden in.
Koppelen aan de pagina
Om de header toe te voegen aan jouw pagina ga je terug naar de pagina module. Vervolgens bewerk je het menu-item (niet de pagina zelf). Om de header te koppelen aan jouw pagina kies je bij het veld 'Header' voor de banner die je zojuist hebt aangemaakt. Na het opslaan is deze header toegevoegd aan jouw pagina.
Hoe verwijder ik een header in het CMS?
Een header op de homepagina (wanneer deze tussen de statische banners staat) kun je niet zelf verwijderen. Hiervoor zul je contact op moeten nemen met Websteen.
Een dynamische banner kun je wel verwijderen. Om dit te doen navigeer je naar de 'banner module'. Hier kom je terecht op een overzicht van alle banners die specifiek voor jouw website zijn toegevoegd of gemaakt. Vervolgens klik je in de eerste tabel (dynamische banners) op 'bekijken van de items' bij 'Header vervolg'. De benaming, knopjes en de afmeting kunnen iets afwijken, afhankelijk van het ontwerp van jouw site.
 |
Met deze knop kun je het overzicht van een groep items bekijken |
Wanneer je meerdere header foto's hebt toegevoegd kun je in de 'multiple image uploader' (waarin je terecht komt als je op de knop 'afbeeldingen toevoegen' klikt) headers apart verwijderen. Als je de hele headerset wilt verwijderen klik je in het overzicht op de 'verwijderen' knop.
 |
Met deze knop kun je items verwijderen |
Andere veelgestelde vragen
Lees meer Hoe werkt de banner module?
Startblokken, fotoseries of downloads noemen we 'banners' en kun je bewerken in de banner module.
Lees meer
Lees meer Wat is het verschil tussen een statische en dynamische banner?
In het CMS maken we gebruik van twee verschillende soorten banners: statische banners en dynamische banners.
Lees meer
Lees meer Wat is een snelcode?
Bij dynamische banners gebruiken we 'snelcodes', met deze codes kun je zelf een banner op een pagina zetten.
Lees meer
Lees meer Hoe werkt de call to action banner?
In veel gevallen zul je een call to action tegen komen op je site. Soms op de homepagina en vaak ook op de vervolgpagina's (statische banners).
Lees meer
Lees meer Hoe maak ik startblokken?
'Startblokken' helpen jouw bezoeker om door te klikken naar een volgende pagina.
Lees meer
Lees meer Hoe werkt de fotoserie banner?
Als je meerdere foto’s op een pagina wilt laten zien dan kun je daarvoor gebruik maken van de Fotoserie banner.
Lees meer
Lees meer Hoe werkt de logoserie banner?
Wanneer je meerdere logo's wilt laten zien kun je een logoserie gebruiken. Dit is een collectie logo's in een slider.
Lees meer
Lees meer Wat is een HTML banner?
In het CMS van Websteen kun je in de banner module soms ook een HTML banner tegenkomen.
Lees meer
Heb je niet kunnen vinden wat je zocht?