Technisch: verborgen elementen
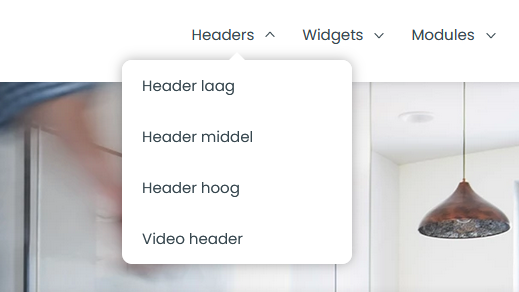
Er kunnen elementen op een website staan, die niet direct zichtbaar zijn voor de bezoeker, maar wel degelijk toegankelijk moeten zijn. Denk hier bijvoorbeeld aan navigatie-elementen met een dropdown; het navigatie-element zelf is wel zichtbaar, maar wat daaronder zit niet direct.

Hoe lossen wij dat op?
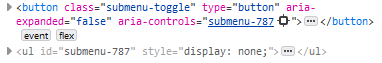
Wij zorgen ervoor dat op het navigatie-element een attribute zit dat aangeeft dat de status van het element op 'Niet uitgeklapt' staat (aria-expanded="false") en het navigatie-menu eronder op onzichtbaar (display:none;) staat.
Dit zorgt ervoor dat de hulpsoftware weet dat er nog wel meer navigatie is, maar dat dit gesloten is en dus niet relevant op het moment. De software gaat dan ook voorbij aan het niet relevante navigatie-menu.
Op het moment dat er een actie plaatsvindt (namelijk met de muis over het element bewegen) verandert de status van het navigatie-element van 'Niet uitgeklapt' naar 'Uitgeklapt' (aria-expanded="true") en wordt het navigatie-menu eronder op zichtbaar (display: block;) gezet.
Het navigatie-menu wordt daardoor direct toegankelijk voor de hulpsoftware, zodat de gebruiker gewoon kan navigeren.
Maar er is nog meer...
 Het navigatie-element krijgt van ons ook nog mee aan wélk navigatie-menu deze is gekoppeld. Dit is handig, omdat de navigatie-software dan weet, welk navigatie-menu relevant is op dat moment. Zeker als er meer navigatie-menu's aanwezig zijn, is dit een vereiste. Dit doe je door aan het navigatie element een aria-controls attribuut mee te geven met daarin de naam (#id) van het gekoppelde navigatie-menu.
Het navigatie-element krijgt van ons ook nog mee aan wélk navigatie-menu deze is gekoppeld. Dit is handig, omdat de navigatie-software dan weet, welk navigatie-menu relevant is op dat moment. Zeker als er meer navigatie-menu's aanwezig zijn, is dit een vereiste. Dit doe je door aan het navigatie element een aria-controls attribuut mee te geven met daarin de naam (#id) van het gekoppelde navigatie-menu.
Ook geef je aan het navigatie-element een extra 'visually-hidden' tekst mee, dat aangeeft dat het element geopend kan worden.
Op welk soort elementen moet je dit gebruiken?
Deze opbouw van navigatie, en andere elementen, is essentieel voor het maken een goede toegankelijke website. Denk hierbij aan alle elementen waarbij niet alle content direct zichtbaar is, zoals zogenaamde hamburger-navigatie en content dat verborgen is achter tabbladen.

Voor zogenoemde accordeon elementen (elementen die open- en dichtschuiven) bestaat er specifieke semantische HTML en is in de basis al voldoende voor speciale hulpsoftware om mee te navigeren.
Andere veelgestelde vragen
Lees meer Digitale Toegankelijkheid, wat is dat eigenlijk?
Digitale toegankelijkheid zorgt ervoor dat websites en apps bruikbaar zijn voor iedereen, inclusief mensen met diverse beperkingen.
Lees meer
Lees meer Kleurgebruik
1 van de meest simpele aanpassingen voor een website, is het aanpassen van het kleurenspectrum.
Lees meer
Lees meer Alt-teksten
Voor mensen met auditieve beperkingen is het essentieel om ondertiteling en alternatieve visuele informatie aan te bieden.
Lees meer
Lees meer Geef koppen de juiste HTML-tag
Personen met een visuele beperking maken gebruik van software om de koppen van een website te scannen.
Lees meer
Lees meer Optimaliseer hyperlinks
Het is van groot belang om de beschrijving van hyperlinks (o.a. links in teksten) duidelijk en informatief te maken.
Lees meer
Lees meer Optimaliseer de leesbaarheid van je tekst
Een cruciaal aspect voor een effectieve communicatie op je website is een tekstopmaak die de lezer een rustige en gemakkelijk leesbare ervaring biedt.
Lees meer
Lees meer Effectief Gebruik van Tabellen
Het is raadzaam om de gebruiksvriendelijkheid van tabellen te optimaliseren.
Lees meer
Lees meer Onzichtbare teksten
Digitaal toegankelijke websites maken vaak ook gebruik van teksten en elementen die op het oog niet zichtbaar zijn.
Lees meer
Lees meer Focus-trap: Wat is dat en wat doet het?
Een focus-trap is een stukje Javascript dat ervoor zorgt dat binnen bepaalde elementen de tab-navigatie vast zit.
Lees meer
Lees meer PDF-bestanden
PDF-bestanden zijn onderhevig aan soortgelijke eisen als websites.
Lees meer
Lees meer De WCAG webrichtlijnen? Wat zijn dat?
WCAG is een verzameling eisen die betrekking hebben op het ontwerp, de ontwikkeling en het onderhoud van websites en apps.
Lees meer
Lees meer Wat is Waarmerk drempelvrij.nl?
Het Waarmerk drempelvrij.nl is sinds 2004 het Nederlandse kwaliteitsmerk voor toegankelijke websites.
Lees meer
Lees meer Technisch: onzichtbare teksten
Het aanbieden van onzichtbare teksten is één manier om hulpsoftware te helpen.
Lees meer
Lees meer Technisch: toetsenbord toegankelijke elementen
Bij een digitaal toegankelijke website moeten alle klikbare elementen toegankelijk zijn met een toetsenbord.
Lees meer
Heb je niet kunnen vinden wat je zocht?