Optimaliseer hyperlinks
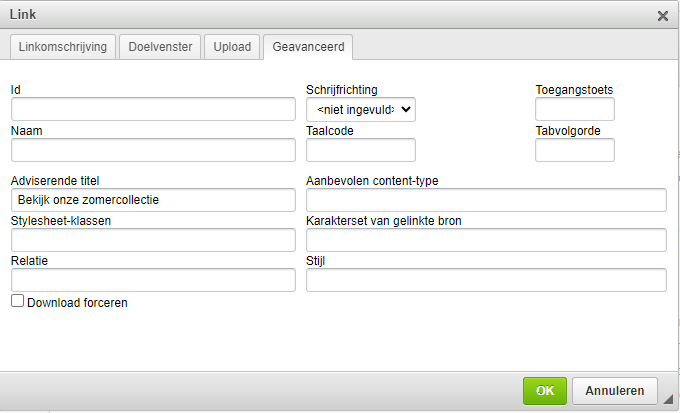
Het is van groot belang om de beschrijving van hyperlinks (o.a. links in teksten) duidelijk en informatief te maken. Vermijd generieke termen zoals 'klik hier' en geef in plaats daarvan een heldere omschrijving, zoals 'Bekijk onze zomercollectie'. Bovendien is het aan te raden om links bij voorkeur niet te laten openen in een nieuw venster. Zorg ervoor dat bezoekers naast de terugknop op elke pagina van je website toegang hebben tot andere navigatiemogelijkheden, zoals een home-knop, een kruimelpad, een menu of specifieke knoppen. Dit biedt bezoekers een duidelijke manier om te navigeren en zich te oriënteren op de locatie binnen de website.

Een effectieve website-navigatie is essentieel bij het behouden van bezoekers. Denk hierbij aan de coherentie en gebruiksvriendelijkheid bij het verplaatsen tussen pagina's.
Het openen van nieuwe vensters tijdens het navigeren binnen de website voegt over het algemeen weinig waarde toe en kan verwarrend zijn voor gebruikers. Mocht je er toch voor kiezen om nieuwe vensters te gebruiken, communiceer dit dan duidelijk met je sitebezoekers, zodat zij weten wat ze kunnen verwachten tijdens het browsen. Streef naar een intuïtieve gebruikerservaring, waarbij de bezoeker gemakkelijk zijn weg kan vinden zonder onnodige complicaties.
Andere veelgestelde vragen
Lees meer Digitale Toegankelijkheid, wat is dat eigenlijk?
Digitale toegankelijkheid zorgt ervoor dat websites en apps bruikbaar zijn voor iedereen, inclusief mensen met diverse beperkingen.
Lees meer
Lees meer Kleurgebruik
1 van de meest simpele aanpassingen voor een website, is het aanpassen van het kleurenspectrum.
Lees meer
Lees meer Alt-teksten
Voor mensen met auditieve beperkingen is het essentieel om ondertiteling en alternatieve visuele informatie aan te bieden.
Lees meer
Lees meer Geef koppen de juiste HTML-tag
Personen met een visuele beperking maken gebruik van software om de koppen van een website te scannen.
Lees meer
Lees meer Optimaliseer de leesbaarheid van je tekst
Een cruciaal aspect voor een effectieve communicatie op je website is een tekstopmaak die de lezer een rustige en gemakkelijk leesbare ervaring biedt.
Lees meer
Lees meer Effectief Gebruik van Tabellen
Het is raadzaam om de gebruiksvriendelijkheid van tabellen te optimaliseren.
Lees meer
Lees meer Onzichtbare teksten
Digitaal toegankelijke websites maken vaak ook gebruik van teksten en elementen die op het oog niet zichtbaar zijn.
Lees meer
Lees meer Focus-trap: Wat is dat en wat doet het?
Een focus-trap is een stukje Javascript dat ervoor zorgt dat binnen bepaalde elementen de tab-navigatie vast zit.
Lees meer
Lees meer PDF-bestanden
PDF-bestanden zijn onderhevig aan soortgelijke eisen als websites.
Lees meer
Lees meer De WCAG webrichtlijnen? Wat zijn dat?
WCAG is een verzameling eisen die betrekking hebben op het ontwerp, de ontwikkeling en het onderhoud van websites en apps.
Lees meer
Lees meer Wat is Waarmerk drempelvrij.nl?
Het Waarmerk drempelvrij.nl is sinds 2004 het Nederlandse kwaliteitsmerk voor toegankelijke websites.
Lees meer
Lees meer Technisch: onzichtbare teksten
Het aanbieden van onzichtbare teksten is één manier om hulpsoftware te helpen.
Lees meer
Lees meer Technisch: verborgen elementen
Er kunnen niet-zichtbare elementen op een website staan, maar die wel degelijk toegankelijk moeten zijn.
Lees meer
Lees meer Technisch: toetsenbord toegankelijke elementen
Bij een digitaal toegankelijke website moeten alle klikbare elementen toegankelijk zijn met een toetsenbord.
Lees meer
Heb je niet kunnen vinden wat je zocht?