Hoe voeg ik een afbeelding toe?
In het CMS kun je afbeelding toevoegen op de pagina met behulp van de WYSIWYG (What You See Is What You Get) editor. Door het volgen van de onderstaande stappen kun je een afbeelding toevoegen aan jouw pagina.
Stap 1 | Waar zet je een afbeelding neer
Afhankelijk van hoe je een afbeelding toe wilt voegen moet je bepalen waar jouw afbeelding moet komen te staan. Je kunt een afbeelding op twee manieren plaatsen:
- Wil je de afbeelding links of rechts naast de tekst plaatsen? Dan klik je met jouw muis aan het begin van de alinea, zodat we later de afbeelding hier mee kunnen uitlijnen. Belangrijk is om dit niet midden in de tekst te plaatsen, anders breekt de afbeelding de tekst op tablets en mobiele telefoons.
- Wil je de afbeelding op volledige grootte plaatsen? Dan maak je (door middel van de 'enter' toets op jouw toetsenbord) een nieuwe alinea aan. Klik vervolgens met jouw muis op deze nieuwe alinea.
Stap 2 | Een afbeelding kiezen
 Nu de juiste plek is geselecteerd voor jouw afbeelding gaan we de afbeelding zelf toevoegen, dit doe je door op de 'afbeelding invoegen' knop te drukken in de WYSIWYG-editor:
Nu de juiste plek is geselecteerd voor jouw afbeelding gaan we de afbeelding zelf toevoegen, dit doe je door op de 'afbeelding invoegen' knop te drukken in de WYSIWYG-editor:
 Een afbeelding toevoegen
Een afbeelding toevoegen
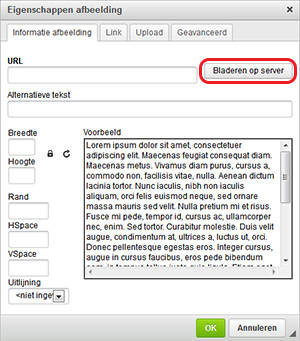
Vervolgens komt een pop-up venster in beeld 'eigenschappen afbeelding'. Om een nieuwe afbeelding toe te voegen klik je vervolgens op 'bladeren op server'. Na het aanklikken van deze knop kom je terecht in een nieuwe pop-up.
Stap 3 | Een afbeelding uploaden
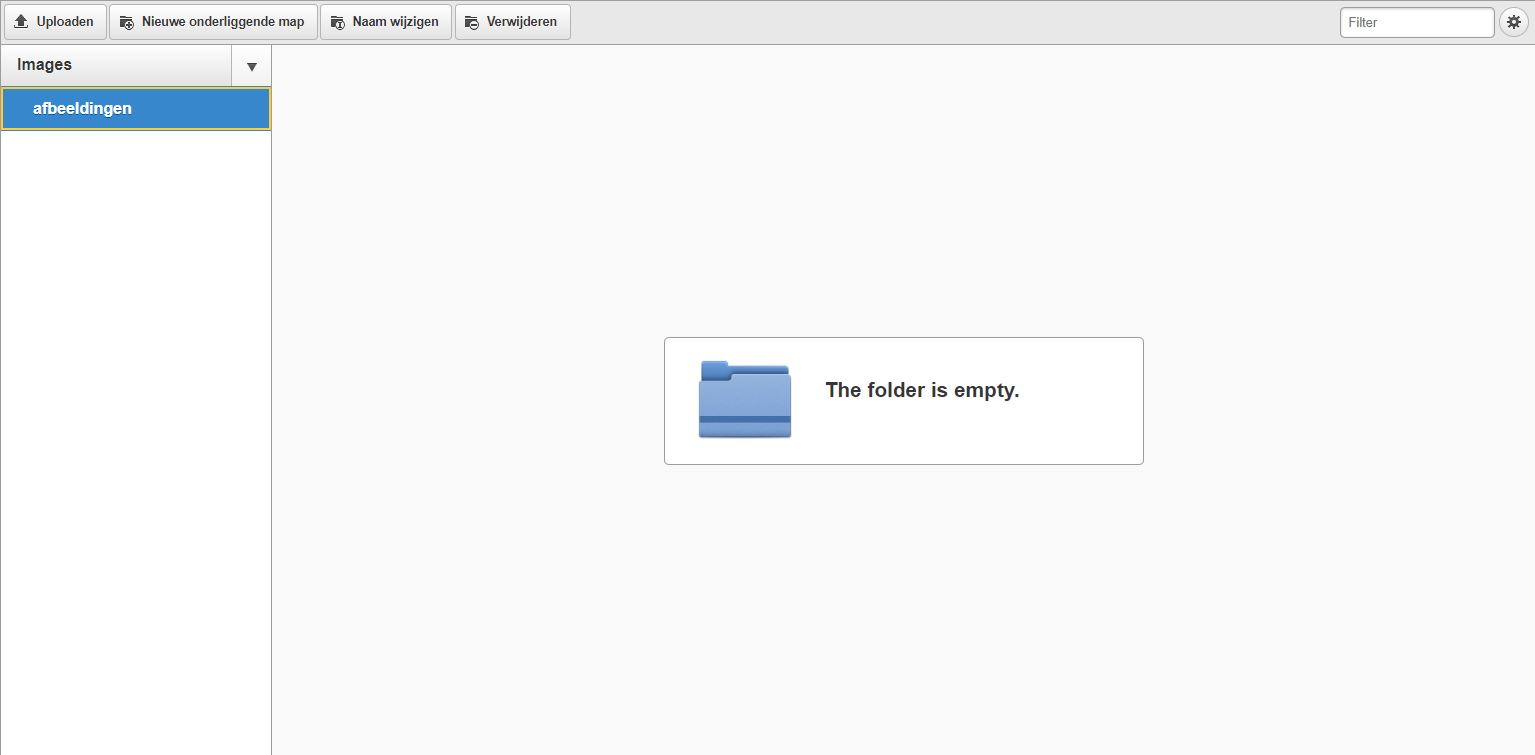
Om jouw afbeelding toe te voegen moeten we de afbeelding op de server zetten dit doen we met behulp van de CK-finder. In deze pop-up kun je afbeeldingen uploaden naar de server en staan de afbeeldingen die al eerder zijn geupload.
 Om een afbeelding te uploaden klik je links bovenin op de 'uploaden' knop. Kies vervolgens één of meerdere afbeeldingen die je wilt uploaden. En klik vervolgens op 'open'. Nu staan jouw afbeeldingen in de CK-finder.
Om een afbeelding te uploaden klik je links bovenin op de 'uploaden' knop. Kies vervolgens één of meerdere afbeeldingen die je wilt uploaden. En klik vervolgens op 'open'. Nu staan jouw afbeeldingen in de CK-finder.
Tip: ga je een afbeelding uploaden? Let dan op de bestandsnaam, een zoekmachine leest namelijk ook hoe jouw afbeeldingen heten. Een goede bestandsnaam helpt bij een betere vindbaarheid van jouw website. Hoe maak je een goede bestandsnaam? Gebruik dan verschillende zoekwoorden die te maken hebben met de pagina waarop jouw afbeelding komt te staan. Maak verder ook GEEN gebruik van hoofdletters en gebruik streepjes '-' in de plaats van spaties, bijvoorbeeld: een-bestandsnaam-met-zoekwoorden.jpg.
Stap 4 | De afbeelding plaatsen
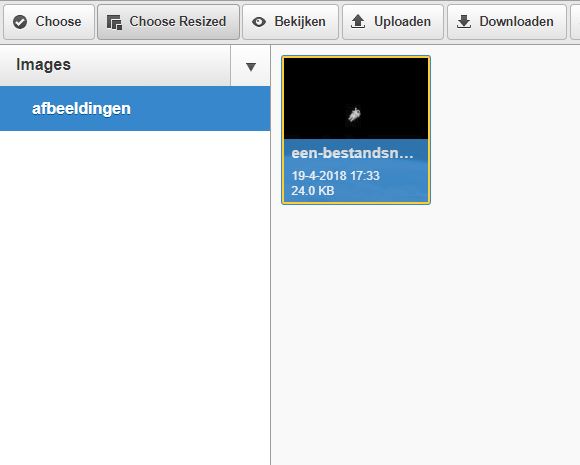
 Nu je jouw afbeelding in de CK-finder hebt toegevoegd kunnen we de afbeelding gaan plaatsen op jouw pagina. Selecteer de afbeelding die je wilt toevoegen aan jouw pagina en klik links bovenin op 'choose' of dubbelklik op de afbeelding die je wilt toevoegen.
Nu je jouw afbeelding in de CK-finder hebt toegevoegd kunnen we de afbeelding gaan plaatsen op jouw pagina. Selecteer de afbeelding die je wilt toevoegen aan jouw pagina en klik links bovenin op 'choose' of dubbelklik op de afbeelding die je wilt toevoegen.
Nu ben je weer terug in het eerste pop-up venster. Voordat we de foto definitief plaatsen op de pagina is het verstandig om de 'alternatieve tekst' toe te voegen. Door de afbeelding een slimme naam te geven kunnen zoekmachines jou nog iets beter vinden. Zodra je dit hebt ingevuld klik je op 'ok'.
Stap 5 | De afbeelding uitlijnen
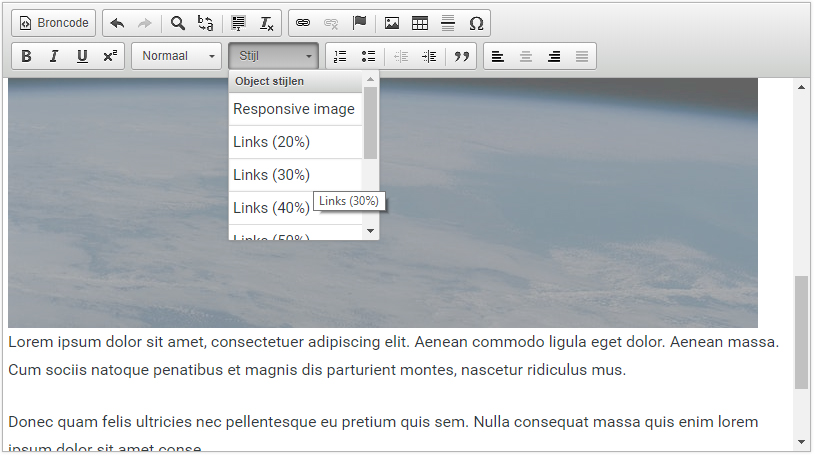
 De afbeelding is nu op volledige grootte toegevoegd. Maar om de afbeelding op desktop en mobiel goed weer te geven maken we gebruik van verschillende uitlijning functies. Deze kun je vinden onder de stijl knop:
De afbeelding is nu op volledige grootte toegevoegd. Maar om de afbeelding op desktop en mobiel goed weer te geven maken we gebruik van verschillende uitlijning functies. Deze kun je vinden onder de stijl knop:
- Responsive image (de foto op volledige grootte, maar wel mooi weergegeven op elk apparaat)
- Links 20% t/m 50% (hiermee zet je de foto links naast de tekst)
- Rechts 20% t/m 50% (hiermee zet je de foto rechts naast de tekst)
Kies één van deze opties om jouw afbeelding mooi te plaatsen.
Andere veelgestelde vragen
Lees meer Hoe maak je een link?
Het toevoegen van een link (naar bijvoorbeeld de contactpagina) verhoogt de kans op conversie.
Lees meer
Lees meer Hoe maak ik een knop?
Het toevoegen van een knop op elke pagina (naar bijvoorbeeld de contactpagina) verhoogt de kans op conversie.
Lees meer
Lees meer Hoe zet ik 2 knoppen naast elkaar?
Om 2 knoppen naast elkaar te zetten maak je eerst twee linkjes aan met een spatie ertussen.
Lees meer
Lees meer Hoe maak ik een interne link?
Wanneer je een lange pagina hebt wil je soms eerder op deze pagina linken naar een stukje tekst verder op de pagina.
Lees meer
Lees meer Hoe maak ik een contactpagina?
Een contactpagina is eigenlijk een gewone pagina met een contactformulier.
Lees meer
Lees meer Hoe maak ik een link naar een bestand of PDF?
Je kunt een link maken naar een PDF, Word bestand of een Excel bestand.
Lees meer
Lees meer Hoe plaats ik een Word document op mijn pagina?
Wanneer je een document op jouw website wilt plaatsen kun je gebruik maken van de 'downloads banner' in de banner module.
Lees meer
Lees meer Hoe plaats ik een Excel bestand op mijn pagina?
Wanneer je een document op jouw website wilt plaatsen kun je gebruik maken van de 'downloads banner' in de banner module.
Lees meer
Lees meer Hoe plaats ik een PDF op mijn pagina?
Wanneer je een document op jouw website wilt plaatsen kun je gebruik maken van de 'downloads banner' in de banner module.
Lees meer
Lees meer Hoe voeg ik een Vimeo video toe?
Om een video toe te voegen in het CMS maken we gebruik van een 'iframe' via Vimeo of YouTube.
Lees meer
Lees meer Hoe voeg ik een YouTube video toe?
Een iframe is een stukje code om een 'mini site' toe te kunnen voegen in jouw site. In dit geval een YouTube video.
Lees meer
Lees meer Hoe maak ik een tabel?
Met behulp van tabellen kun je verschillende soorten infomatie structureel ordenen.
Lees meer
Lees meer Advanced | Hoe maak ik de ideale tabel?
Wil je de tabel nog een extra zetje geven en ben je handig geworden in het CMS?
Lees meer
Heb je niet kunnen vinden wat je zocht?