Hoe maak ik een tekst op?
Wanneer je een nieuwe pagina hebt aangemaakt, is het tijd om de pagina te vullen met inhoud. Dit doe je door middel van widgets, in dit artikel richten we ons op het opmaken van tekst. Tekst speelt een cruciale rol op je website, niet alleen om informatie te delen met bezoekers, maar ook voor je vindbaarheid in zoekmachines.
De WYSIWYG-editor
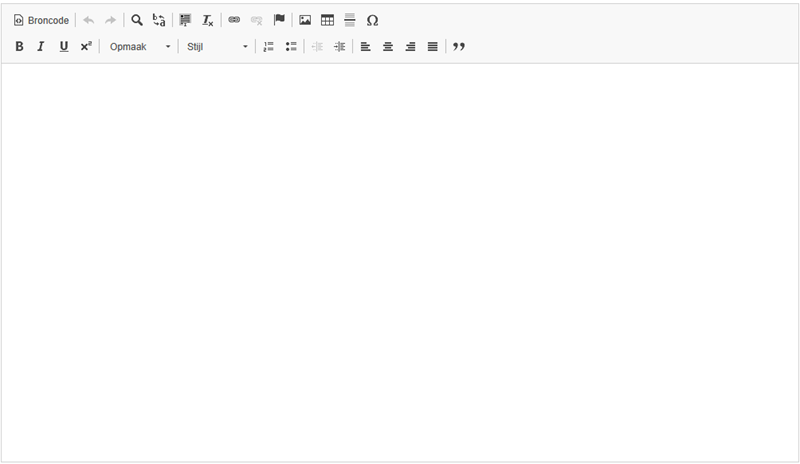
In de meeste widgets in het CMS kom je de WYSIWYG-editor (What You See Is What You Get) tegen. Deze editor werkt vergelijkbaar met tekstverwerkingsprogramma’s zoals Microsoft Word, wat het eenvoudig maakt om tekst toe te voegen en te bewerken. Je kunt direct beginnen met typen in het grote witte veld of een tekst kopiëren (CTRL+C) en plakken (CTRL+V) in de editor.

De editor maakt gebruik van automatische alinea’s. Dit betekent dat wanneer je op Enter drukt, er automatisch een nieuwe alinea wordt aangemaakt. Wil je alleen naar een nieuwe regel zonder een nieuwe alinea te starten? Gebruik dan de toetscombinatie Shift + Enter.
De knoppen
 |
Ongedaan maken en opnieuw uitvoeren | |
 |
Speciale tekens invoegen | |
 |
De tekst bold, italic en/of onderstreept maken | |
 |
Hiermee kies je de stijl van je tekst (Kop 1, Kop 2, Kop 3, Kop 4 of Normaal) | |
 |
Een opsomming maken met nummers of opsommingstekens | |
 |
De tekst laten in- of uitspringen | |
 |
Een quote aanmaken | |
 |
De tekst links, gecentreerd of rechts uitlijnen. Of de tekst uitvullen. |
Het belang van hiërarchie in tekst
Een goede hiërarchie in je tekst is essentieel. Dit geldt niet alleen voor de inhoud binnen één widget, maar ook voor de gehele pagina. De juiste volgorde van koppen is belangrijk voor zowel zoekmachines als de toegankelijkheid van je website. Zoekmachines gebruiken de structuur en inhoud van je koppen om de belangrijkste onderwerpen op je pagina te begrijpen. Een duidelijke hiërarchie helpt ook bij de leesbaarheid, vooral voor bezoekers die gebruikmaken van voorleessoftware.
Tekstopmaak en koppen
De hiërarchie van koppen kun je eenvoudig instellen via het 'Opmaak' uitklapmenu in de WYSIWYG-editor. Hier kun je kiezen uit verschillende typen teksten:
- Normale tekst
- Kop 1 (H1)
- Kop 2 (H2)
- Kop 3 (H3)
- Kop 4 (H4)
Elke pagina moet beginnen met een kop 1. Dit is het hoofdonderwerp van de pagina en er mag maar één kop 1 per pagina zijn. Vervolgens kun je gebruik maken van de kop 2 voor subonderwerpen, gevolgd door een kop 3 en kop 4 voor verdere onderverdelingen. De kop 4 is de kleinste kop en wordt meestal het minst gebruikt.
Voorbeeld van een goede hiërarchie op een pagina met meerdere widgets:
- Kop 1: Dit is de titel van de pagina (bijvoorbeeld: "Onze diensten")
- Kop 2: Een subonderwerp (bijvoorbeeld: "Webdesign")
- Kop 3: Een specifiek aspect van het subonderwerp (bijvoorbeeld: "Responsive design")
- Kop 2: Een ander subonderwerp (bijvoorbeeld: "Online marketing")
- Kop 3: Een specifiek aspect (bijvoorbeeld: "SEO")
- Kop 4: Een gedetailleerde uitleg (bijvoorbeeld: "Zoekwoordonderzoek")
- Kop 3: Een specifiek aspect (bijvoorbeeld: "SEO")
- Kop 2: Een subonderwerp (bijvoorbeeld: "Webdesign")
Het correct opbouwen van je teksten met een duidelijke hiërarchie in de WYSIWYG-editor is essentieel voor een goed gestructureerde en toegankelijke pagina. Zorg ervoor dat je koppen logisch zijn opgebouwd en gebruik de juiste opmaak om zowel de leesbaarheid als de vindbaarheid van je pagina te optimaliseren.
Heb je niet kunnen vinden wat je zocht?