Hoe werken de knoppen in de WYSIWYG editor?
Om een pagina te kunnen vullen met tekst, afbeeldingen, linkjes en tabellen maakt het CMS gebruik van een WYSIWYG (What You See Is What You Get) editor. Dit is een systeem waarmee je jouw pagina's kan vullen, bewerken en opmaken.

Hoe werkt het?
De WYSIWYG editor lijkt veel op het programma 'Microsoft Word'. Je kunt direct beginnen met typen in het grote witte kader of een tekst kopiëren en direct plakken in de editor. Let wel op, de editor neemt sommige opmaak over uit het document, wat kan leiden tot een andere weergave dan verwacht. Om dit te voorkomen zou je de tekst ook eerst in kladblok / notepad kunnen plakken.
Let op: Als je op 'enter' drukt dan wordt een nieuwe alinea gemaakt. Als dit niet is wat je wilde, kun je gebruik maken van de toetscombinatie 'shift+enter' waardoor je op een nieuwe regel terecht komt.
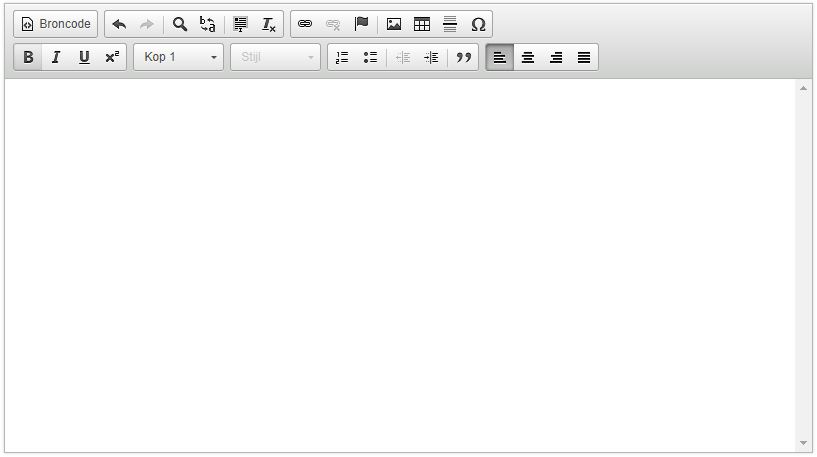
De knoppen
 |
Wisselen tussen de normale weergave en de broncode weergave | |
 |
Ongedaan maken en opnieuw uitvoeren | |
 |
Zoeken en vervangen | |
 |
Alles selecteren en de opmaak verwijderen | |
 |
Een link toevoegen en wijzigen of de link verwijderen | |
 |
Een interne link aanmaken | |
 |
Een afbeelding toevoegen | |
 |
Een tabel toevoegen | |
 |
Een horizontale lijn toevoegen | |
 |
Speciale tekens invoegen | |
 |
De tekst bold, italic en/of onderstreept maken | |
 |
Hiermee kies je de stijl van je tekst (kop 1, kop 2, kop 3, kop 4 of normaal) | |
 |
Hiermee kun je een afbeelding of link een stijl geven (bijv. responsive of button) | |
 |
Een opsomming maken met nummers of opsommingstekens | |
 |
De tekst laten in- of uitspringen | |
 |
Een quote aanmaken | |
 |
De tekst links, gecentreerd of rechts uitlijnen. Of de tekst uitvullen. |
In de vorige stap hebben we alle knoppen uit het CMS besproken.
Andere veelgestelde vragen
Lees meer Inloggen in het CMS
Voordat je kan beginnen met het vullen van jouw site moet je inloggen in het CMS.
Lees meer
Lees meer Een korte rondleiding
Het CMS van Websteen is modulair opgebouwd. Afhankelijk van jouw wensen worden er één of meerdere modules voor jouw website ontwikkeld/geïmplementeerd.
Lees meer
Lees meer Knoppen in het CMS
In het CMS komen een aantal knoppen regelmatig voor. In deze stap leggen we alle knoppen uit die te vinden zijn in het CMS.
Lees meer
Lees meer Cache legen
Een cache is een opslagplaats waar tijdelijk gegevens worden opgeslagen om sneller toegang tot deze data te verkrijgen.
Lees meer
Lees meer XML-sitemap
Een zoekmachine zoekt informatie over jouw website door gebruik te maken van zogenaamde spiders (ook wel webcrawler).
Lees meer
Heb je niet kunnen vinden wat je zocht?