Hoe werken de knoppen in de WYSIWYG editor?
Om een pagina te kunnen vullen met tekst, afbeeldingen, linkjes en tabellen maakt het CMS gebruik van een WYSIWYG (What You See Is What You Get) editor.

Hoe werkt het?
De WYSIWYG editor lijkt veel op het programma 'Microsoft Word'. Je kunt direct beginnen met typen in het grote witte kader of een tekst kopiëren (CTRL + C) en plakken (CTRL + V) in de editor. Let er wel op dat de editor sommige opmaak overneemt van de plek waar je het vandaan kopieert, wat kan leiden tot een andere weergave dan verwacht. Om dit te voorkomen zou je de tekst ook eerst in kladblok / notepad kunnen plakken.
Let op: Als je op 'enter' drukt, wordt een nieuwe alinea gemaakt. Als dit niet is wat je wilde, kun je gebruik maken van de toetscombinatie 'shift+enter' waardoor je op een nieuwe regel terecht komt.
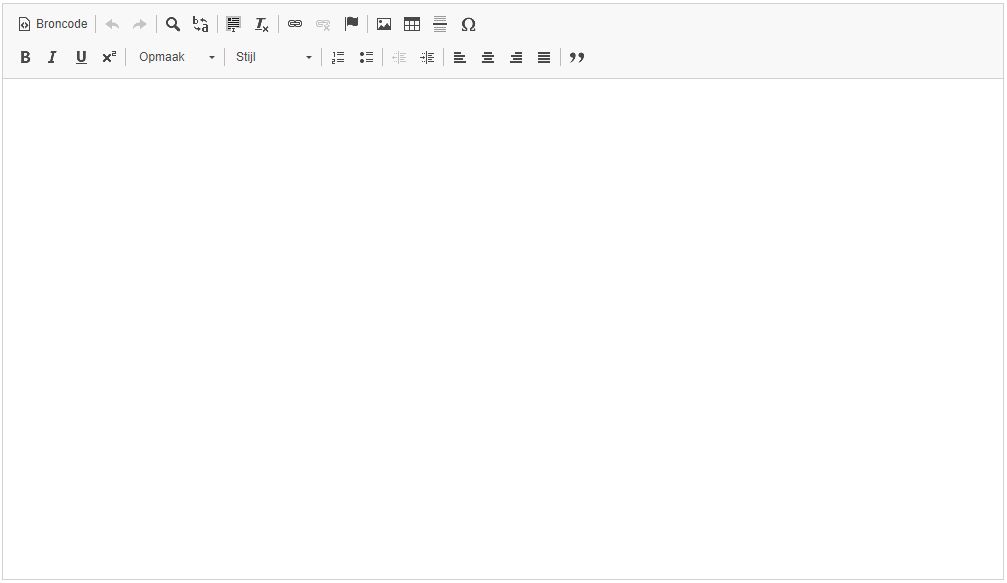
De knoppen
 |
Wisselen tussen de normale weergave en de broncode weergave | |
 |
Ongedaan maken en opnieuw uitvoeren | |
 |
Zoeken en vervangen | |
 |
Alles selecteren en de opmaak verwijderen | |
 |
Een link toevoegen en wijzigen of de link verwijderen | |
 |
Een interne link aanmaken | |
 |
Een afbeelding toevoegen | |
 |
Een tabel toevoegen | |
 |
Een horizontale lijn toevoegen | |
 |
Speciale tekens invoegen | |
 |
De tekst bold, italic en/of onderstreept maken | |
 |
Hiermee kies je de stijl van je tekst (Kop 1, Kop 2, Kop 3, Kop 4 of Normaal) | |
 |
Hiermee kun je een afbeelding of link een stijl geven | |
 |
Een opsomming maken met nummers of opsommingstekens | |
 |
De tekst laten in- of uitspringen | |
 |
Een quote aanmaken | |
 |
De tekst links, gecentreerd of rechts uitlijnen. Of de tekst uitvullen. |
In de vorige stap hebben we alle knoppen uit het CMS besproken.
Andere veelgestelde vragen
Lees meer Inloggen in het CMS
De eerste stap is om jouw websiteadres in te vullen in de adresbalk van jouw browser.
Lees meer
Lees meer Korte rondleiding vernieuwd cms
In deze stap nemen we je kort mee door het CMS en de functies van de verschillende items in het menu.
Lees meer
Lees meer Knoppen vernieuwde cms
In het CMS komen een aantal knoppen terug. In deze stap leggen we alle knoppen uit die te vinden zijn in het CMS.
Lees meer
Lees meer Profiel bewerken
Om je profiel te bewerken, klik je rechtsboven op je naam of op het pennetje naast je naam bovenaan het dashboard.
Lees meer
Lees meer 2FA instellen
Door een extra stap toe te voegen bij het inloggen, maak je je account een stuk veiliger.
Lees meer
Heb je niet kunnen vinden wat je zocht?