Hoe maak ik een widget?
Nadat je een pagina hebt aangemaakt, is het tijd om deze te vullen met content. Met widgets kun je eenvoudig pagina’s opbouwen door tekst, afbeeldingen en tabellen toe te voegen. Daarnaast kun je ook andere elementen gebruiken, zoals startblokken, fotoseries of downloads. Op deze manier kun je jouw website dynamisch en informatief maken, geheel passend bij de uitstraling van jouw bedrijf.
Een nieuwe widget toevoegen
Ga naar ‘Pagina’s’ in het CMS en bewerk de pagina die je wilt opmaken door op het potlood-icoon te klikken. Vervolgens ga je naar het tabblad 'Inhoud'. Hier vind je de knop 'Widget toevoegen'. Door hierop te klikken, krijg je een overzicht van de beschikbare widgets die speciaal voor jouw website zijn ontwikkeld. Enkele standaard widgets zijn:
- Tekst widget
- Tekst met afbeelding widget
- Startblokken widget
.png)
Met de tekst widget kun je meer dan alleen tekst toevoegen. Je hebt bijvoorbeeld de mogelijkheid om afbeeldingen in te voegen, tabellen te maken, iframes te plaatsen of knoppen toe te voegen. Dit doe je met behulp van de WYSIWYG-editor (What You See Is What You Get), die intuïtief werkt en direct laat zien hoe de content eruit zal zien.
Instellingen per widget
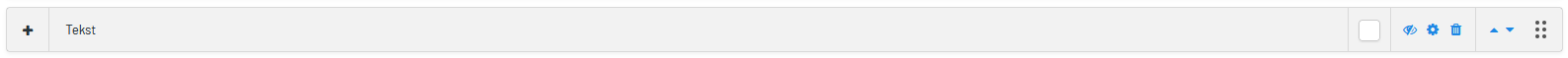
Zodra je een widgettype hebt gekozen, opent er een nieuw uitklapvenster met diverse instellingen. Bovenaan de widget zie je een aantal iconen die je helpen om de widget verder te bewerken:
- Plus/min icoon (linksboven): Hiermee kun je het venster om de widget te bewerken openen of sluiten.
- Blokje (rechtsboven): Hiermee kun je het kleurenschema wijzigen voor de widget.
- Tandwiel icoon (rechtsboven): Hiermee kun je de widget herbruikbaar maken of hem verbinden met de volgende widget.
- Prullenbak icoon (rechtsboven): Gebruik dit om de widget te verwijderen.
- Pijltjes icoon (rechtsboven): Verplaats de widget naar boven of beneden op de pagina.
- Puntjes icoon (rechtsboven): Houd dit icoon ingedrukt om de widget naar een andere positie te slepen.

Tip: Je kunt de titel van je widgets wijzigen. Dit doe je door op de titel te klikken. In bovenstaand voorbeeld zou je dus op ‘Tekst met afbeelding’ kunnen klikken om de naam te wijzigen. Hier kun je kort omschrijven wat de inhoud is, zodat je op pagina’s met veel widgets in het CMS in één oogopslag de widget kunt vinden die je wilt wijzigen.
Het vullen van widgets
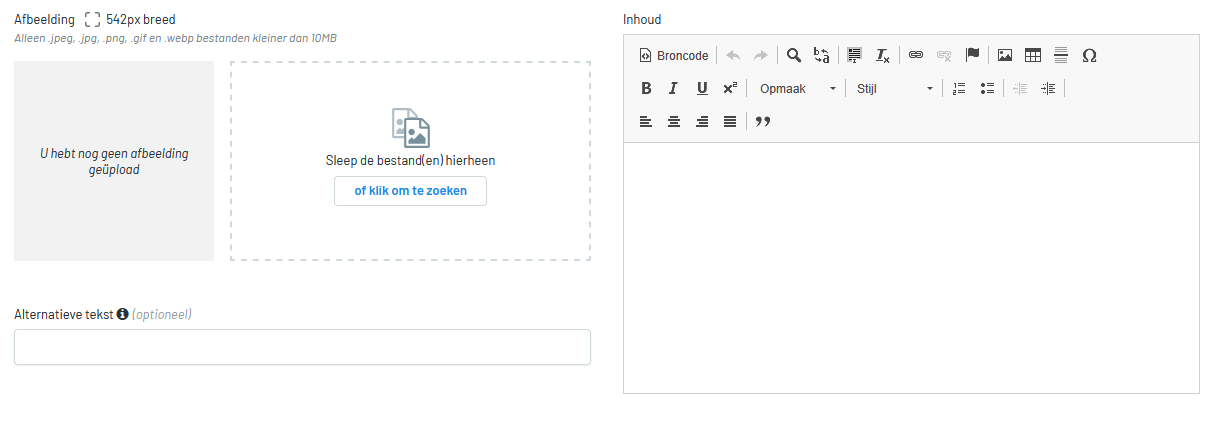
Afhankelijk van de widget die je gekozen hebt, zijn er diverse manieren om deze te vullen. Bij de widgets waar je tekst invult, kun je een WYSIWYG-editor verwachten. Deze zie je bijvoorbeeld in de tekst met afbeelding widget terug. Wanneer je een afbeelding bij de widget kunt uploaden, zie je een uploadvenster staan. Hier kun je een afbeelding naartoe slepen, maar ook op de knop ‘of klik om te zoeken’ klikken om een foto toe te voegen.

Tip: Als je een afbeelding kunt uploaden, zul je daar boven of onder een optioneel veld met ‘Alternatieve tekst’ bij zien staan. Lees hier wat alternatieve teksten (ook wel alt-teksten genoemd) zijn en waarom ze belangrijk zijn om in te vullen.
Het opbouwen van pagina's met widgets biedt veel flexibiliteit en mogelijkheden om jouw website op maat te maken. Of je nu tekst, afbeeldingen of andere widgets op maat toevoegt, met de gebruiksvriendelijke tools in het CMS zorg je ervoor dat jouw pagina's zowel functioneel als aantrekkelijk worden. Experimenteer met de verschillende widgets en instellingen om het beste resultaat voor jouw website te creëren. Wil je kunnen experimenteren met verschillende widgets en instellingen, maar staat je website al live? Dan kun je ook een pagina toevoegen of kopiëren en die onzichtbaar maken én op niet indexeren zetten. Die pagina wordt dan niet gevonden en zo kun jij alles op je gemak uitproberen.
Andere veelgestelde vragen
Lees meer Wat is een herbruikbare widget?
Een herbruikbare widget is een handige tool bij het opbouwen van een website.
Lees meer
Lees meer Hoe pas ik de ruimte tussen widgets aan?
Wanneer je een pagina hebt opgebouwd met widgets, kan het zijn dat je tussen sommige widgets te veel lege ruimte ziet.
Lees meer
Lees meer Hoe gebruik ik de tekst-widget?
De tekstwidget biedt meer mogelijkheden dan alleen het invoeren van tekst.
Lees meer
Lees meer Hoe maak ik een fotoserie/fotogalerij?
Met de fotoserie-widget kun je eenvoudig een galerij van foto's toevoegen aan je website.
Lees meer
Lees meer Hoe upload ik een foto in een widget?
Foto’s spelen een belangrijke rol op jouw website, het is de eerste indruk van jouw bedrijf, stichting of organisatie.
Lees meer
Heb je niet kunnen vinden wat je zocht?